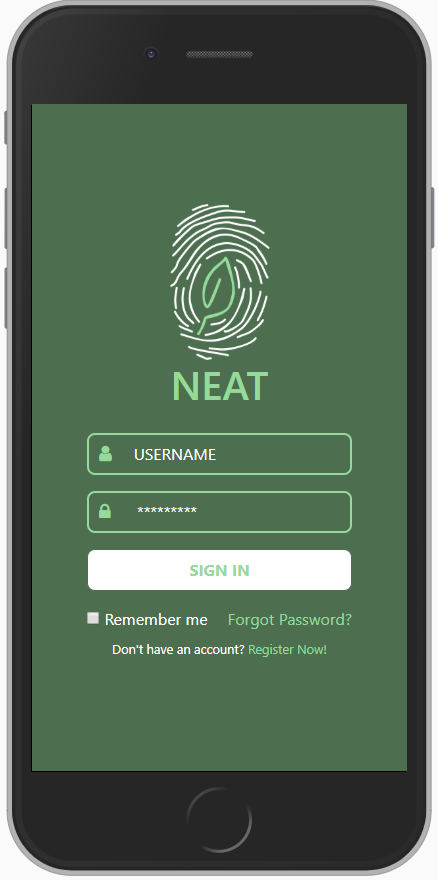
In this article I’m creating a login form with validation error, using HTML, CSS, bootstrap4 and font-awesome4.7.
The project is optimized for smartphones and is responsive.

Let’s go
Create a folder to host your project. We are going to need an html and a css file. Optionally, you can have an image. I created a folder /image and in there I dropped my .png.
HTML
In the head add the bootstrap and the font-awesome library. Just before the closing /body tag, add the jquery and bootstrap.js library.
HEAD
<head>
<title>Login</title>
<meta charset=”UTF-8">
<meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”>
<!-- Bootstrap CSS -->
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel=”stylesheet” type=”text/css” href=”style.css”>
</head>
BODY
<!-- jQuery and Bootstrap JS -->
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
The first thing inside body it’s going to be a container to keep everything tidy (id=”loginContainer”). After that, I will have my form.
<div id=”loginContainer”>
<div class=”login-form”>
<form action=”” method=”post”>
.
.
.
</form>
</div>
</div>
Inside the form I will add the logo of our potential app
<div class="text-center padding-top-100px">
<img class=”mx-auto d-block margin-bottom-25px” width=”100px” src=”images/logo.png” >
</div>
And I will add three form groups: a. About the Username, b. About the Password and c. About the login button. For the first two form groups I’ll also use the font-awesome library, to add an icon next to the word.
<div class=”form-group “>
<div class=”input-group”>
<span class=”input-group-addon”><i class=”fa fa-user”></i></span>
<input type=”text” name=”username” class=”form-control” placeholder=”username” required=”required”>
</div>
</div>
<div class=”form-group”>
<div class=”input-group”>
<span class=”input-group-addon”><i class=”fa fa-lock”></i></span>
<input type=”password” name=”password” class=”form-control” placeholder=”*********” required=”required”>
</div>
</div>
<div class=”form-group”>
<button type=”submit” class=”btn btn-success btn-block”>
<a href=”#” class=”light-green-color”>Sign In</a>
</button>
</div>
Just before closing the I will also add some common actions, like: “Remember me” and “Forgot Password?”
<div class=”clearfix”>
<label class=”pull-left checkbox-inline white-color”><input type=”checkbox”> Remember me</label>
<a href=”#” class=”pull-right text-success light-green-color”>Forgot Password?</a>
</div>
After the /form I’ll also add the “Don’t have an account, register”
<div class=”hint-text”>Don’t have an account? <a href=”#” class=”text-success light-green-color”>Register Now!</a></div>
And that’s it with html!! Let’s go to CSS.
CSS
I will start with some basic colors and padding/margins:
/* Basic Colors*/
.light-green-color { color: #95D99B }
.light-green-bg-color { background-color: #95D99B; }
.dark-green-color { color: #4D6F50; }
.dark-green-bg-color { background-color: #4D6F50; }
.white-color { color: #fff; }
.padding-top-100px {padding-top: 100px;}
.margin-bottom-25px {margin-bottom: 25px;}
And then I’ll continue with styling the actual form. In some cases, we are going to override the predefined style.
#loginContainer{
background-color: #4D6F50;
height: 100vh;
}
.login-form {
width: auto;
margin: 0 auto;
}
.login-form .hint-text {
color: #fff;
text-align: center;
font-size: 0.8em;
}
.form-control, .btn {
min-height: 38px;
border-radius: 8px;
}
.login-btn {
font-size: 15px;
font-weight: bold;
}
.input-group {
background-color: #4D6F50;
color: green;
border: 2px solid #95D99B;
border-radius: 8px;
}
.input-group input::placeholder {
color: #fff;
background-color: #4D6F50;
font-size: 1em;
}
.input-group>.custom-select:not(:first-child),
.input-group>.form-control:not(:first-child) {
color: #fff;
background-color: #4D6F50;
text-transform: none;
font-size: 1em;
border: none;
}
.input-group-addon .fa {
font-size: 18px;
padding: 10px;
color: #95D99B;
}
.form-group {
margin-bottom: 1rem;
padding-left: 55px;
padding-right: 55px;
}
.clearfix {
padding-left: 55px;
padding-right: 55px;
}
.btn-success,
.btn-success:hover {
height: 42px;
color: #4D6F50;
background-color: #fff;
border-color: #4D6F50 !important;
text-transform: uppercase;
font-size: 1em;
}
And that’s it guys!! You just created a modern responsive login form optimized for smartphones!!
💻Find the code on:
📹Or watch the video tutorial here:
Thank you for taking the time to read my story and watch my videos.
Would you like to get me a coffee?!☕️ You can do that here → paypal.me/eleftheriabatsou But If you can’t, that’s ok too 😍.
It would be nice to subscribe to my Youtube channel. It’s free and it helps to create more content. Youtube | Codepen | GitHub | Twitter | Site | Instagram
