💪Step by Step Tutorial
Please watch the video or read the step by step instructions below!
From the team behind Apache Cordova, the Adobe PhoneGap framework is an open-source distribution of Cordova — providing the advantage of technology created by a diverse team of pros along with a robust developer community —
Reuse existing web development skills to quickly make hybrid applications built with HTML, CSS and JavaScript. Create experiences for multiple platforms with a single codebase so you can reach your audience no matter their device.
PhoneGap Build takes the pain out of compiling PhoneGap apps. Get app-store ready apps without the headache of maintaining native SDKs. The PhoneGap Build service does the work for you by compiling in the cloud. — by PhoneGap
Instructions:
I’m pretty sure you already have done this step, but for anyone who is not very familiar with coding, please install a text editor (like Atom, Notepad++, Subline) or check this video to find an editor. Personally I’ll be using Subline, but it honestly doesn't matter. {% youtube SmWoo0ryAXs %}
Create the configuration file. The code can be found here as well:
<?xml version=”1.0" encoding=”UTF-8" ?>
<widget xmlns = “http://www.w3.org/ns/widgets"
xmlns:gap = “http://phonegap.com/ns/1.0"
id = “com.phonegap.example”
versionCode = “10”
version = “1.0.0” >
<! — versionCode is optional and Android only -->
<name>Eleftheria’s app</name>
<description>
An example for phonegap build docs.
</description>
<author href="https://build.phonegap.com"email=”support@phonegap.com">
Eleftheria Batsou
</author>
</widget>
Name the file as config.xml. By default, you don’t have to change anything but I would change the “name” and the “author”. Save it in a new folder. You can name the folder however you want.
- Create an index.html file and include the basic structure (as you see in the video or below). Save it in the folder you created in the previous step.
<!DOCTYPE html>
<html>
<head>
<title>Eleef Title</title>
</head>
<body>
<h1>my first header</h1>
<p>hi, this is a paragraph</p>
<button onclick="alert(‘omg, this is a working button’)">Click me!</button>
</body>
</html>
- Create the zip folder with the 2 files
- Open PhoneGap on your browser
- Sign in or register… (don’t worry, it’s free and it doesn't take much time)
- Upload the zip file, and you are ready🥳️!!
- Use your android phone to scan the bar code
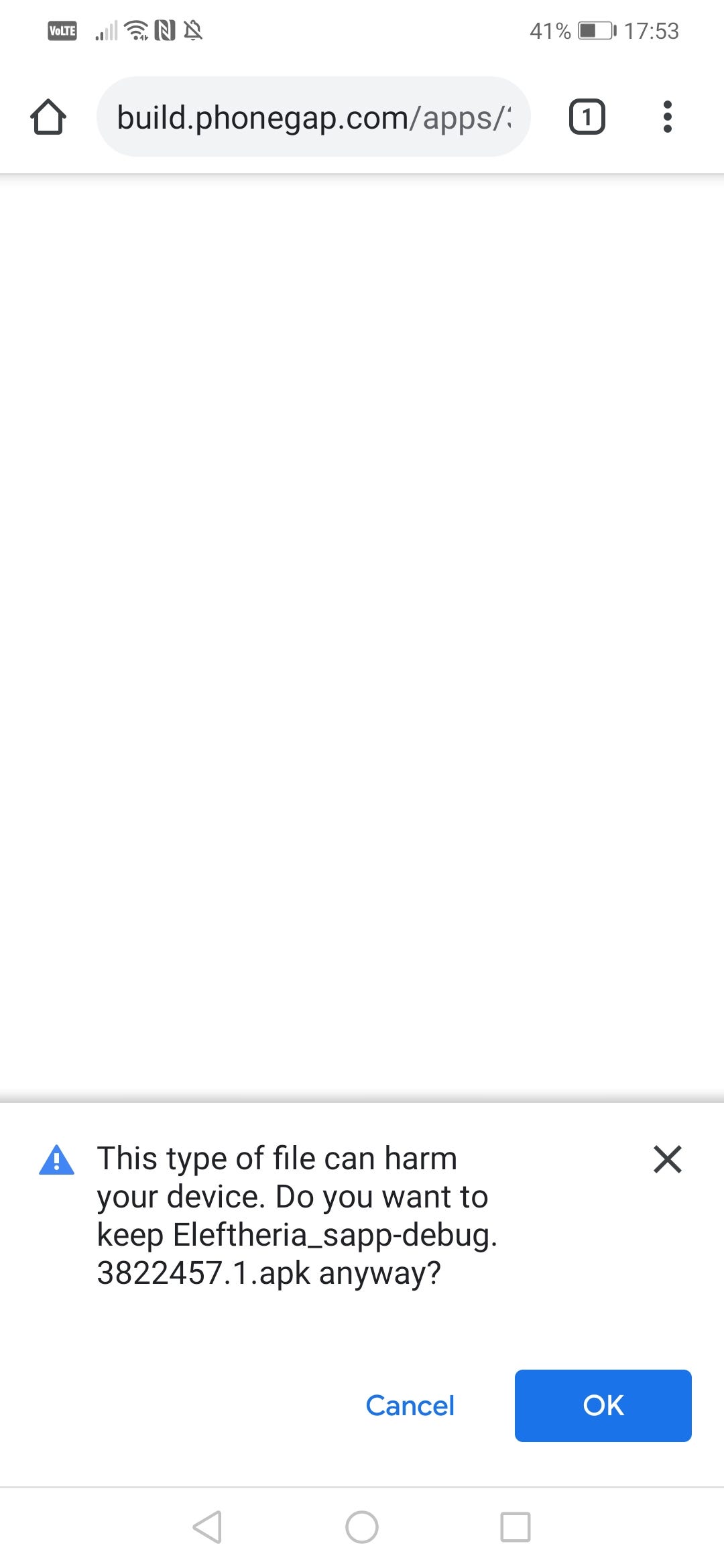
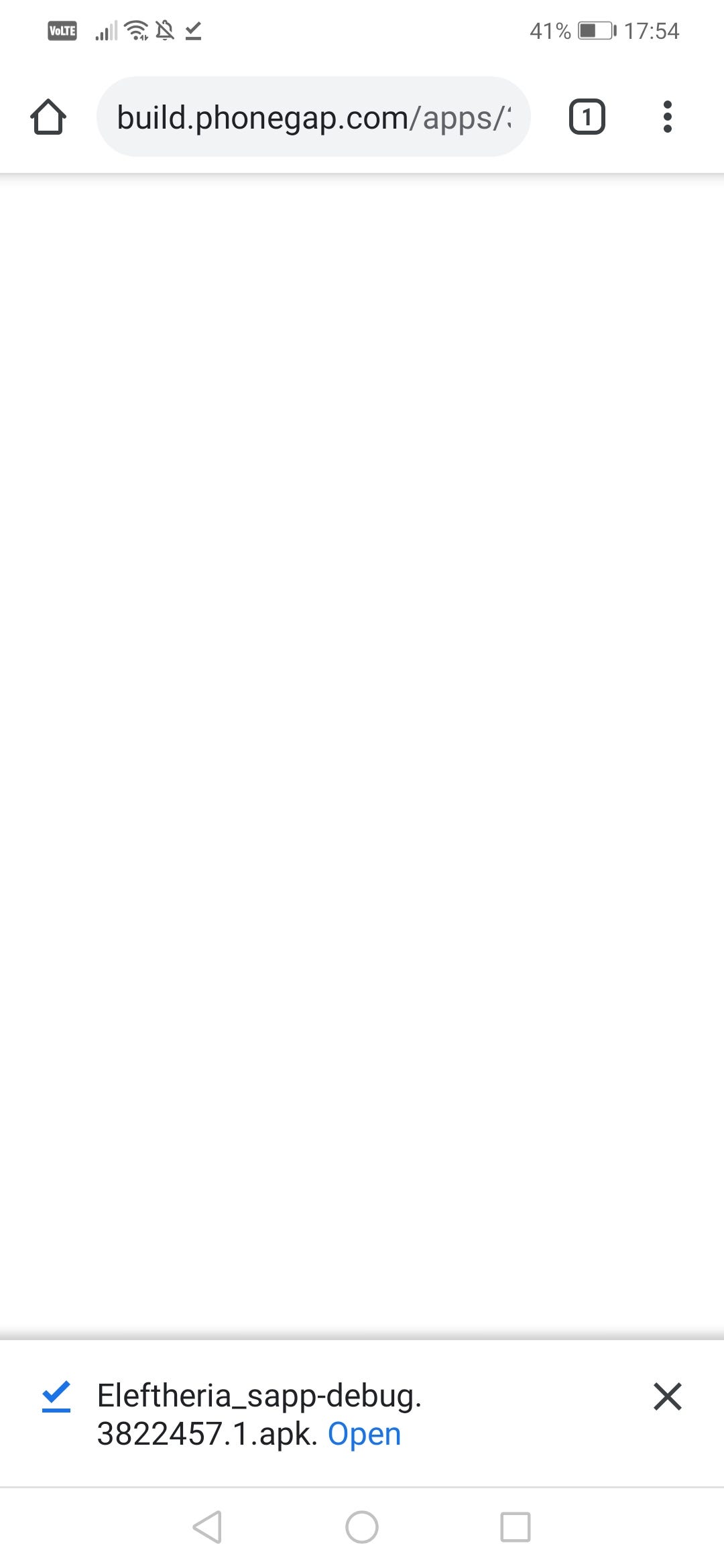
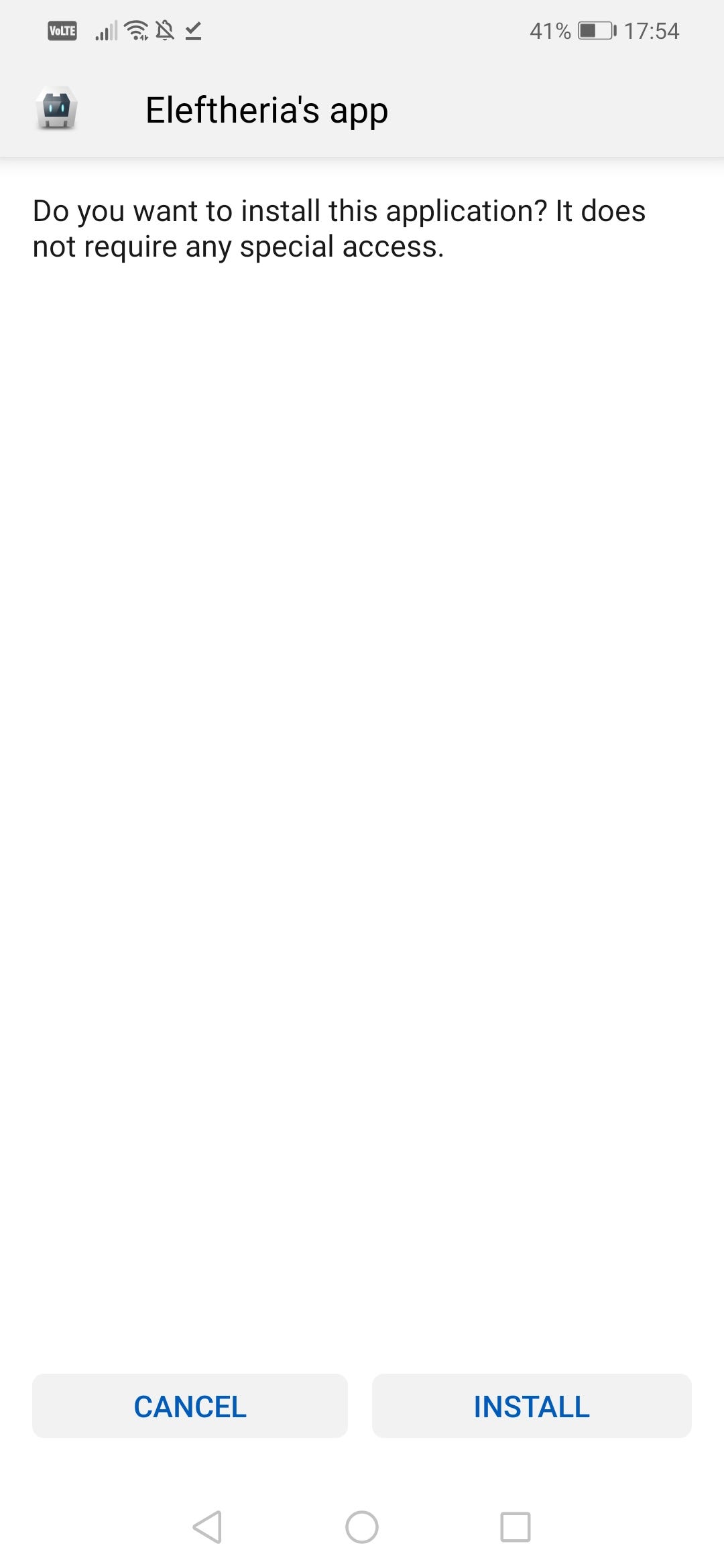
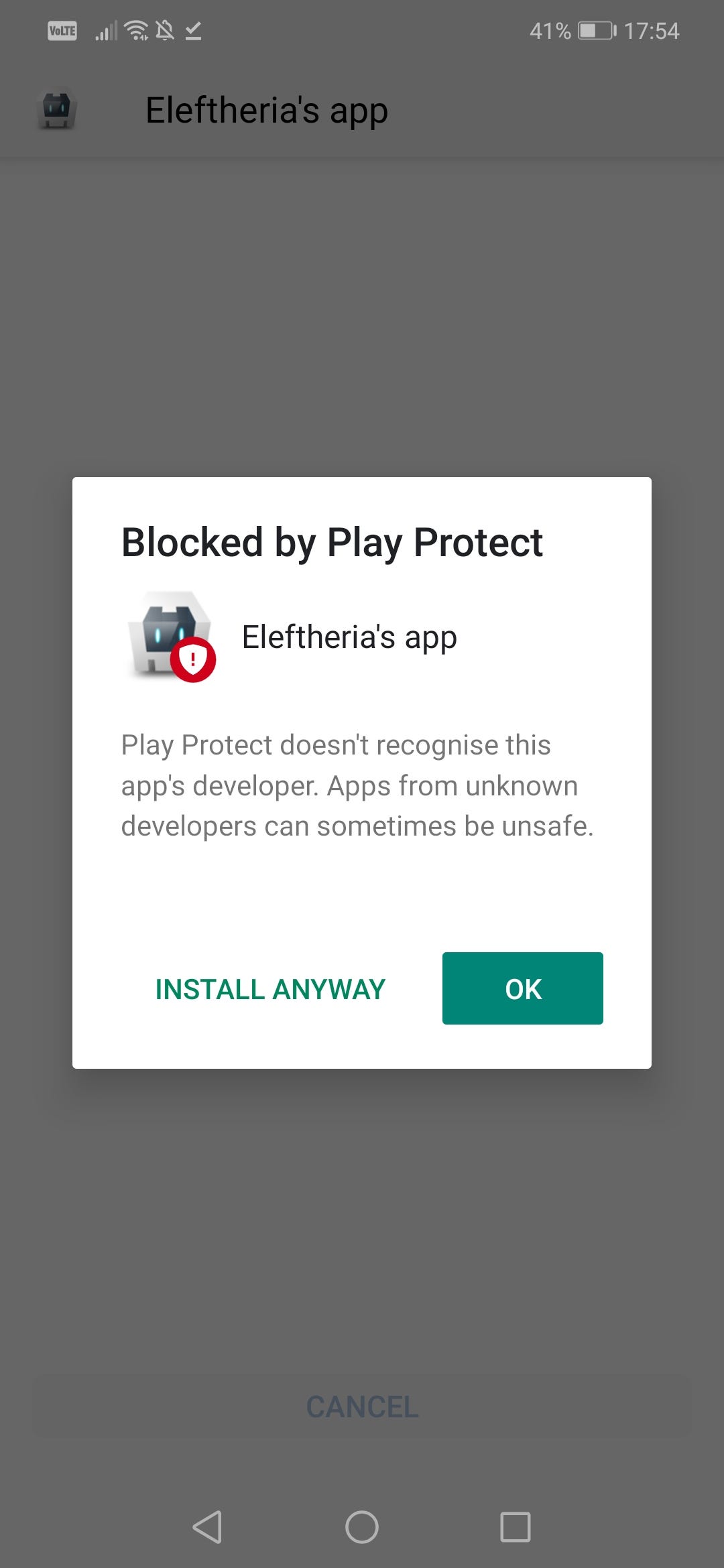
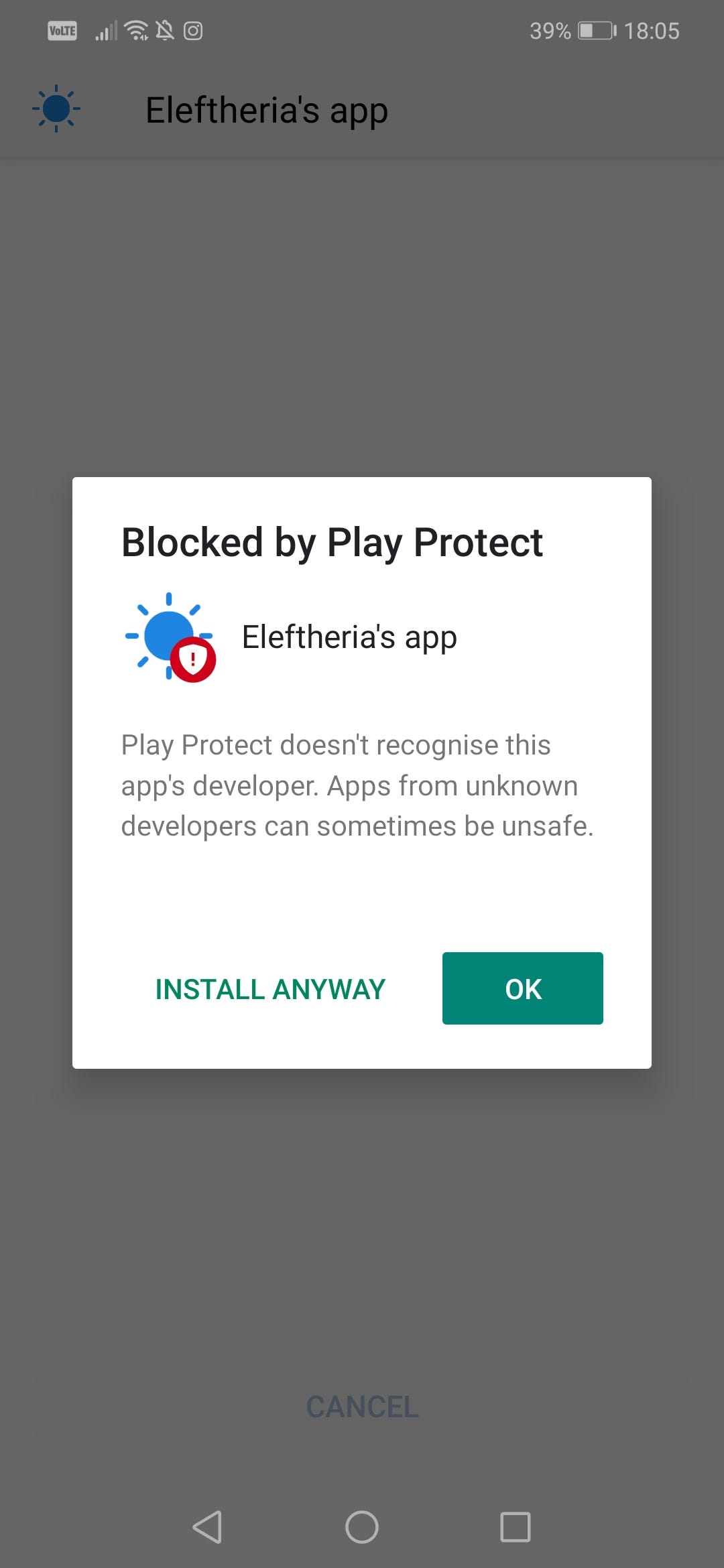
- Say “yes/install” or “install anyway” to every pop up on your phone
- And now you should be able to use the app on your phone, congratulations🎉!







Extra! Update the logo icon on your new app
- Download or create a small icon (preferable dimensions: 144x144px or 256x256px), save it as icon.png on your folder
- On config, after “author” add:
- Save the file, and create a new .zip
- Upload the new zip on PhoneGap and check your app again!

💡TIP:
On your smartphone close every tab on the browser!!! otherwise, you won’t be able to download your app!!
--
Thank you for taking the time to read my story and watch my videos.
Would you like to get me a coffee?!☕️ You can do that here → paypal.me/eleftheriabatsou But If you can’t, that’s ok too 😍.
It would be nice to subscribe to my Youtube channel. It’s free and it helps to create more content. Youtube | Codepen | GitHub | Twitter | Site | Instagram
