Figma Tutorial: Create a Post Page For a Social Media App | Part 1/3
Your 1st Project in Figma, Beginner's Friendly, Wireframes
Very recently I started using Figma. In this article, I'm going to show you my very first steps and the final result of my first project! Figma is free, browser-based and I'd dare to say quite easy to be used. If you are familiar with other sketch and prototyping tools it's going to be even easier. A lot of companies these days seem to use Figma, so I'd suggest you playing around it a bit.
Step 1 - Single Post
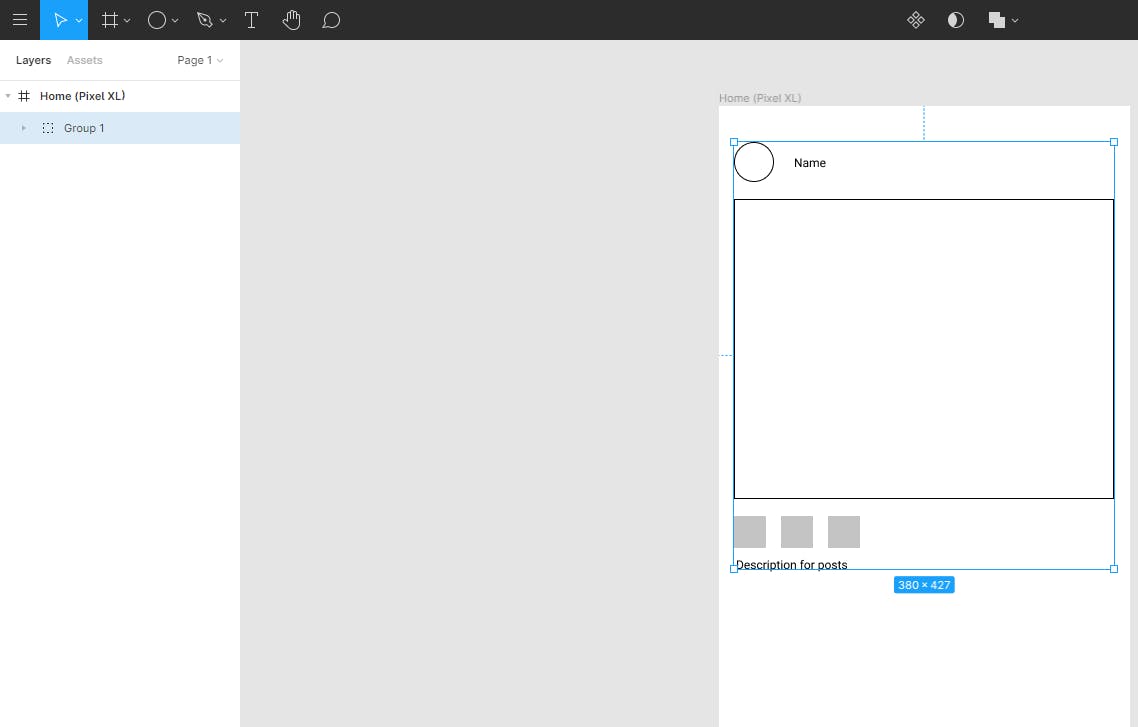
My purpose was to create the design of a single post for a social media app. I created a new Project for Pixel XL and I added some rectangular, a circle and some text fields. I removed the color and I added a black stroke for the shapes. In most cases, the alignment is on the left. I created a group so I could manage these shapes easier. Groups allow moving a collection of layers around without having to select each individual layer. Groups are used to organize the layers and they are very different from Frames. Frames can have their own dimensions and properties (Image 1).
 Image 1
Image 1
Step 2 - Multiple Posts
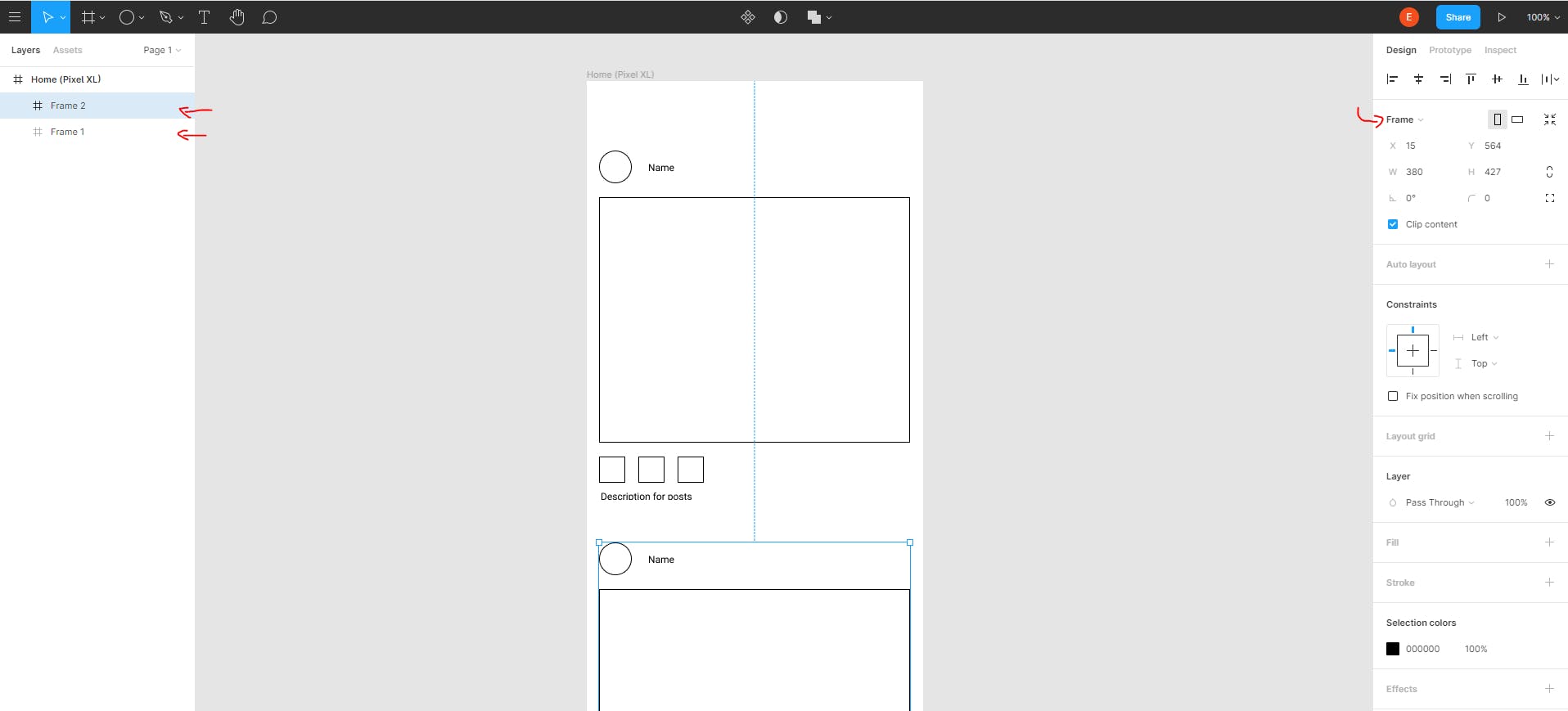
From the right-sidebar you can convert a Group to a Frame. So that's what I did! And then I duplicated (ctrl+D) so I could have it one more time (Image 2)
 Image 2
Image 2
Step 3: Status bar and Navigation menu to move between pages in our app
For this step, you can either use the shapes or the components and the libraries to speed up the process. Components are the building blocks of our designs, they can be basic UI elements like buttons or icons, or more elaborate compositions like toolbars and menus. Libraries are collections of components and styles. Design systems combine component libraries with standards and guidelines for implementing them in code. In the Figma community, you can find design files and plugins.
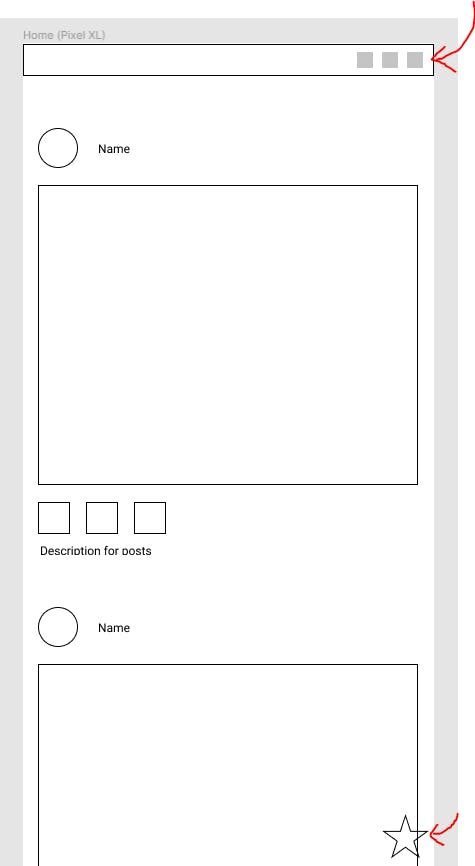
I will use the 1st option though since the 2nd one is available only for paid accounts (Image 3).
 Image 3
Image 3
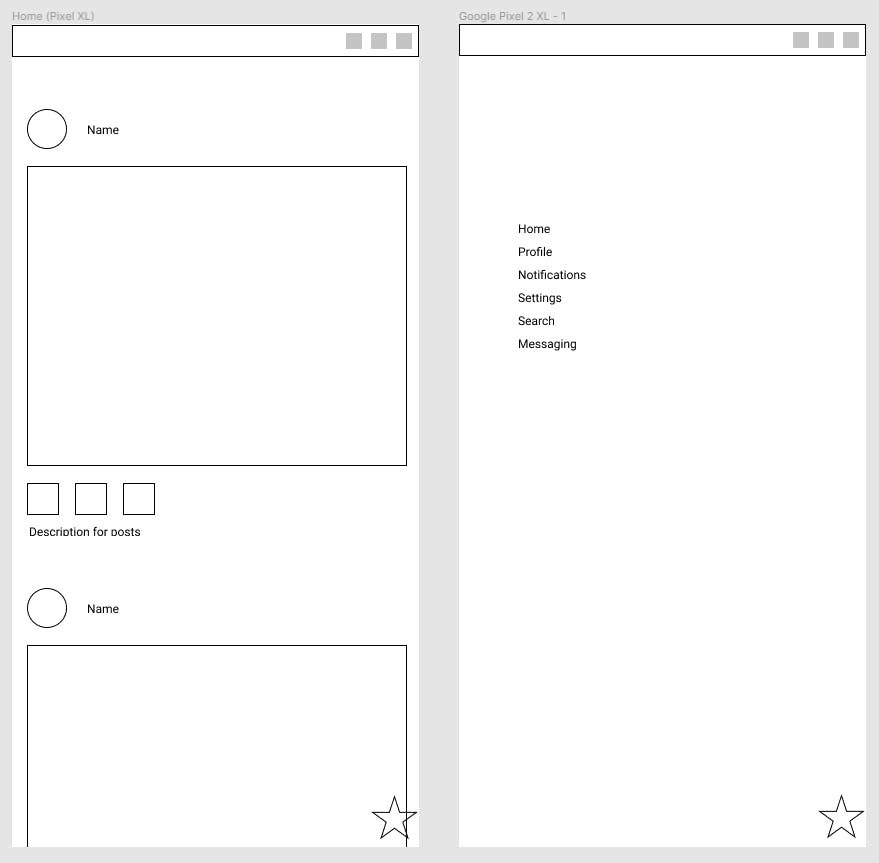
Step 4: Additional Screens
We will add one more screen, it's very simple, don't worry. To do so you can hit F (for Frame) or from the top menu click the region button and then select Frame. I selected Google Pixel 2XL. I added some new text and duplicate it 5 more times. Then I copied the navigation bar and the favorite button (ctrl+c, ctrl+v). That's it (Image 4).
 Image 4
Image 4
Have you ever used Figma?
Let me know in the comments
Check out parts 2 and 3 too!
The hotkeys I used in order are:
- R -> creates a Rectangular
- ctrl + D -> to Duplicate
- ctrl + G -> creates a Group
- F -> creates a Frame
- T -> Selects the text tool
- ctrl + C -> copy
- ctrl + V -> paste
👋Hello, I'm Eleftheria, a front-end developer, master student, freelancer, public speaker, and chocolate lover.
🥰If you liked this post please share.
🍩Would you care about buying me a coffee? You can do it here: www.buymeacoffee.com/elef but If you can't that's ok too!
🙏It would be nice to subscribe to my Youtube channel. It’s free and it helps to create more content.