Figma Tutorial: Create a Post Page For a Social Media App | Part 3/3
Your 1st Project in Figma, Beginner's Friendly, Prototype
Before you continue please take a couple of minutes to read Part 1 and Part 2 they are about wireframes and designs. This post will cover the basics of prototyping.
Step 1: Creating Pages
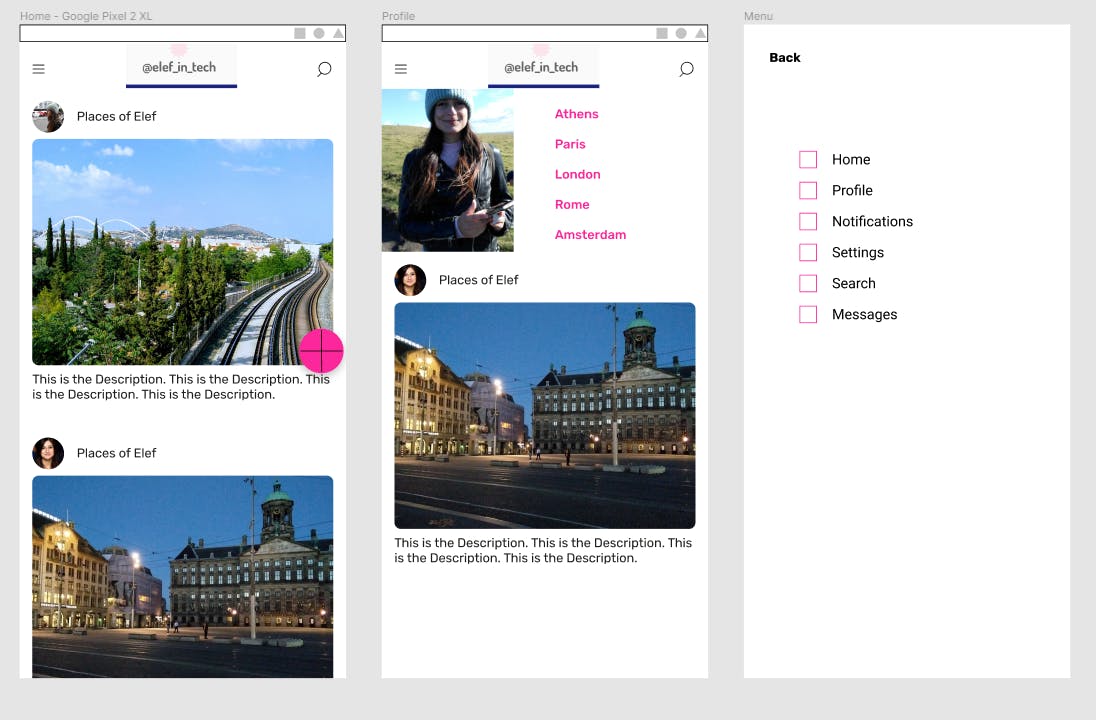
This is our basic design (Image 1)
 Image 1
Image 1
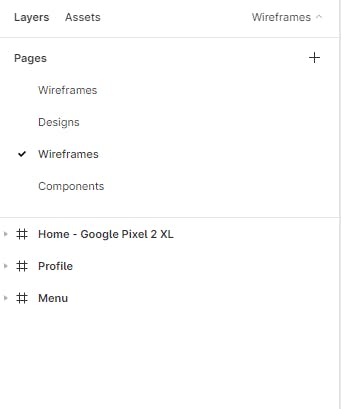
Duplicate the Designs and rename it to Prototyping (Image 2). Let's connect the pages!
 Image 2
Image 2
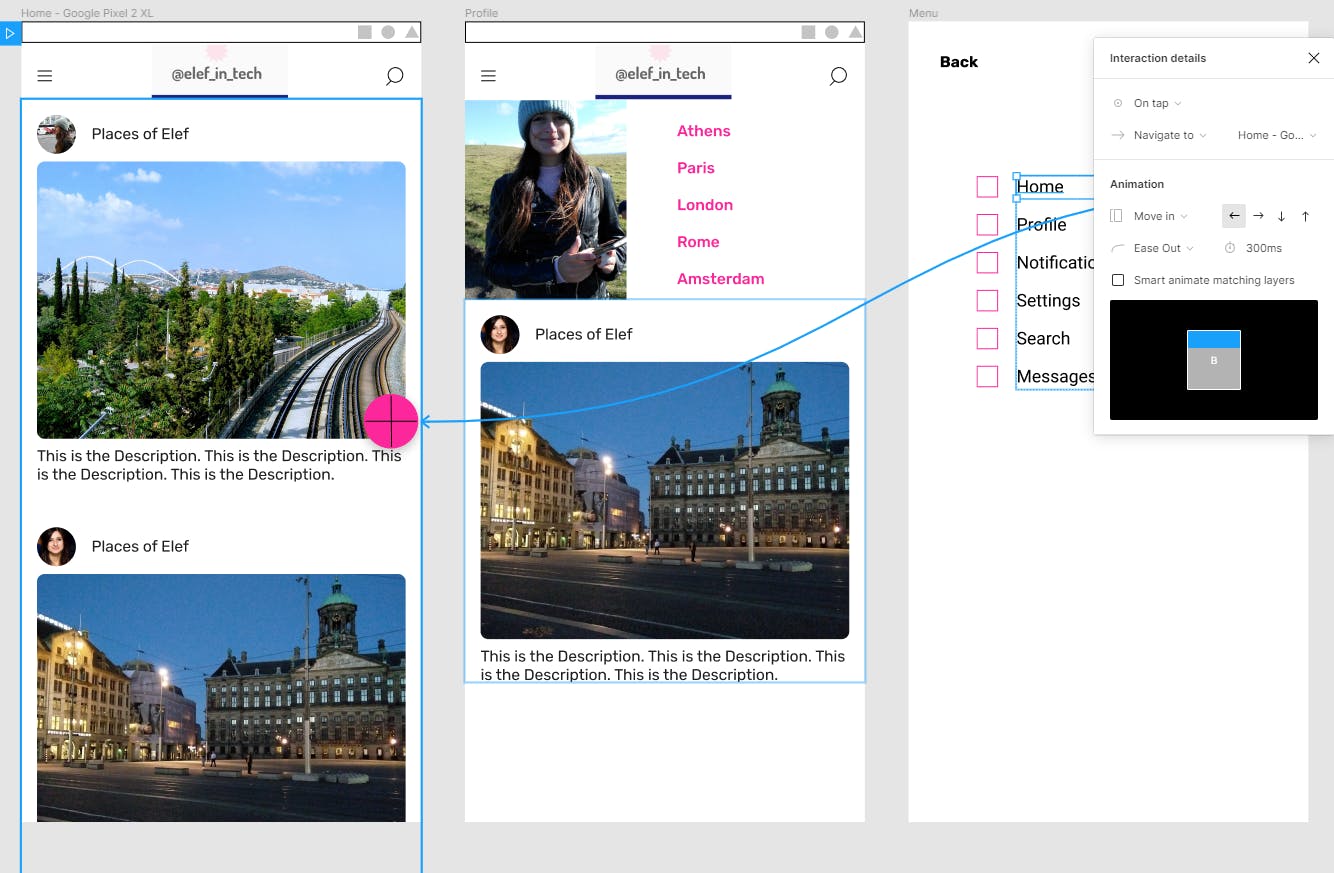
Double click on the menu icon from Home, use the "+" symbol and connect it with the menu. From the menu click on the "Home" and connect it to the Home page (Image 3). The default animation is Instant, you can either change it or leave it as it is (I personally used the "Move In" animation, and I set the direction to the right). Hit the play button to check your animation.

Image 3
Add the rest of the connections according to your design. Click play to check your prototype!
That's it. Simply, right?
👋Hello, I'm Eleftheria, a front-end developer, master student, freelancer, public speaker, and chocolate lover.
🥰If you liked this post please share.
🍩Would you care about buying me a coffee? You can do it here: www.buymeacoffee.com/elef but If you can't that's ok too!
🙏It would be nice to subscribe to my Youtube channel. It’s free and it helps to create more content.